- Réalisations
- > Site perso
Site perso
3 mai 2020
Au milieu de ma formation supérieure,
j’ai commencé à créer un site personnel pour rassembler mes créations et projets.
Cette version est la 9ème
Sommaire
- Évolution du logotype
- Page d'accueil par année
- 2007 : One-page statique
- 2008 : Trois affichages
- 2009 : Backend php maison
- 2010 : Lien rapide automatique
- 2012 : SEO
- 2013 : Hébergeur mutualisé
- 2015 : Wordpress, thème maison
- 2020 : Un seul plugin
- 2021 : Générateur site statique
Évolution du logotype
-

2007 -

2009 -

2012 -

2013 -
2015 -
2020 -
2021
Version du logo par année
Au début, un cube à deux faces pour exprimer ma double facette de codeur/designer
Sur les versions suivantes, le cube est toujours présent mais seulement suggéré par un empilement de calque transparent.
Chaque couleur symbolise une catégorie.
Les trois principaux, rouge, vert, bleu sont une double référence.
Au système de codage des couleurs en informatique mais aussi à icône des logiciels de la suite Adobe :
- Rouge : Animation (Flash)
- Verte : Site web (Dreamweaver)
- Bleu : Graphisme (Photoshop)
À partir de la version de 2009, la couleur intermédiaire, cyan, représente la catégorie «jeu», puis dans la version 2012, la couleur «orange» pour le «laboratoire» et le blanc qui est l'ensemble des couleurs, me représente. Mon prénom et mes initiales accompagnant le logo dans cette version sont blancs tandis que le reste du texte est en gris. Cette version ajoutera aussi un contour pour mieux faire ressortir le logo
La version de 2013 adoucira les couleurs. En 2015, je trouverais un juste milieu entre les couleurs flashy du début et la version pâle. Depuis 2020, le logo proposera un contour moins régulier, fait main, pour symboliser l'artisanat
Depuis 2021, un resign total, basé sur l'avatar que j'utilise actuellement partout :



Page d'accueil par année
-

2007 -

2008 -

2009 -

2010 -

2012 -

2013 -

2015 -

2020 -

2021
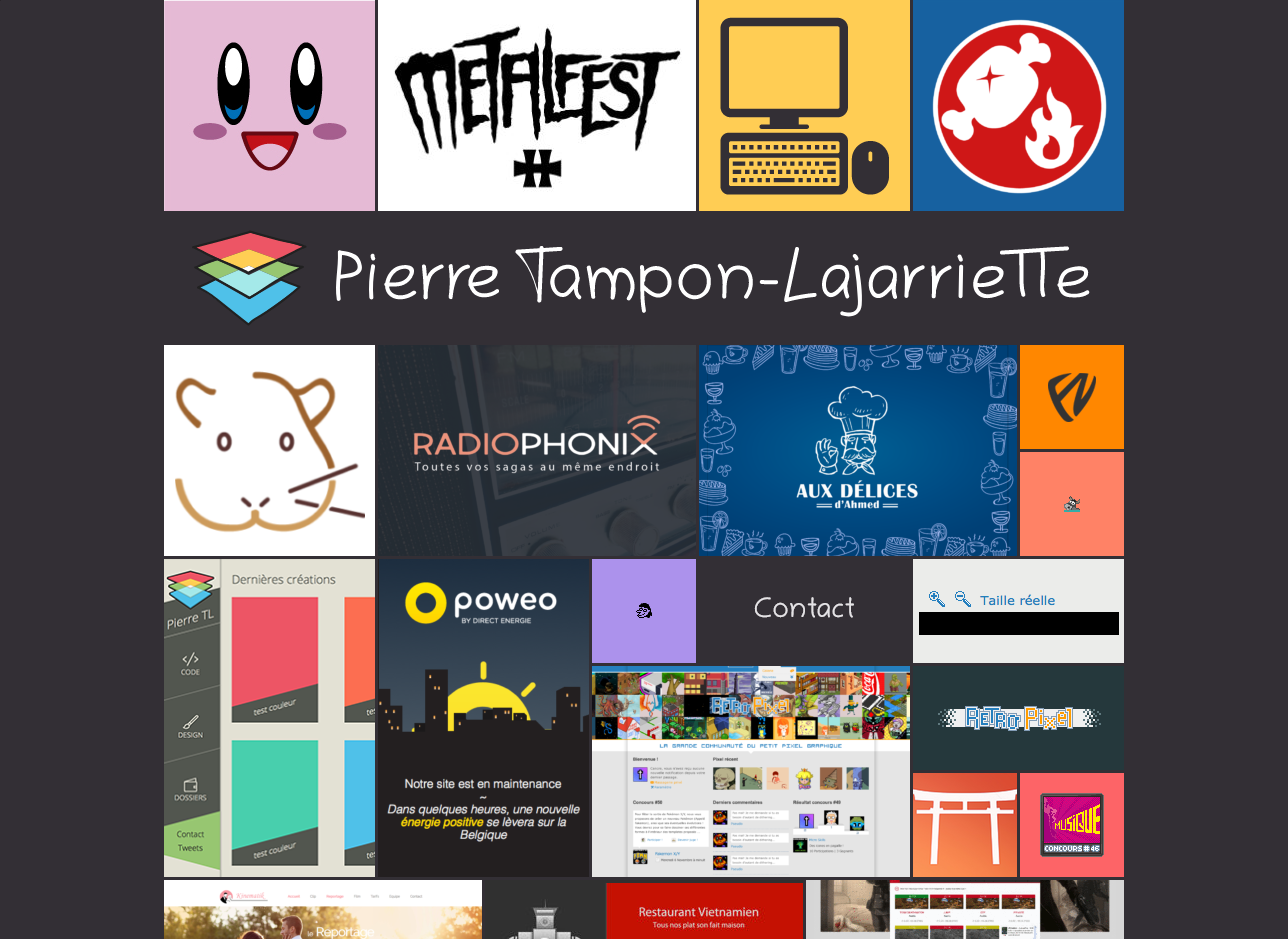
Page d'accueil par année
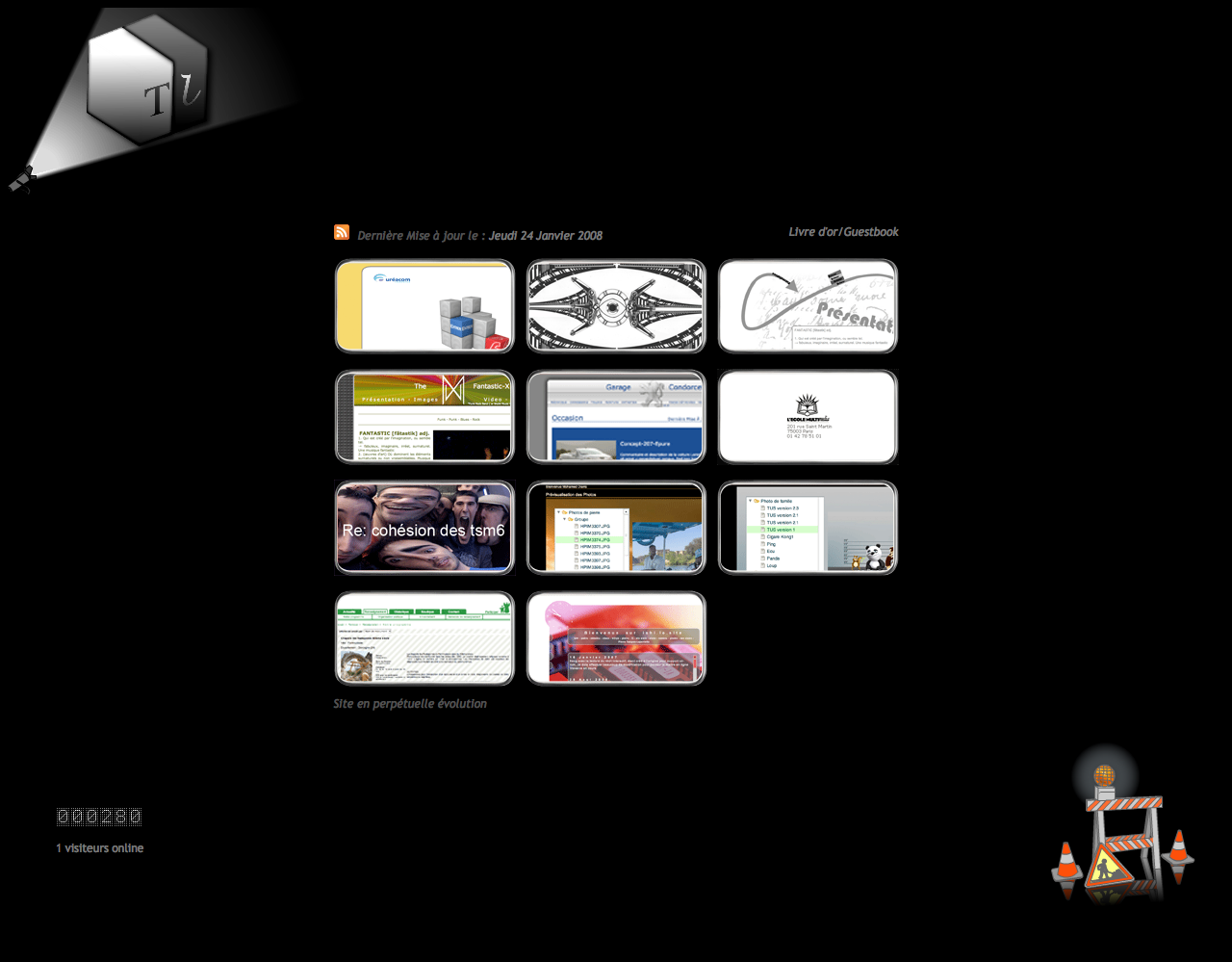
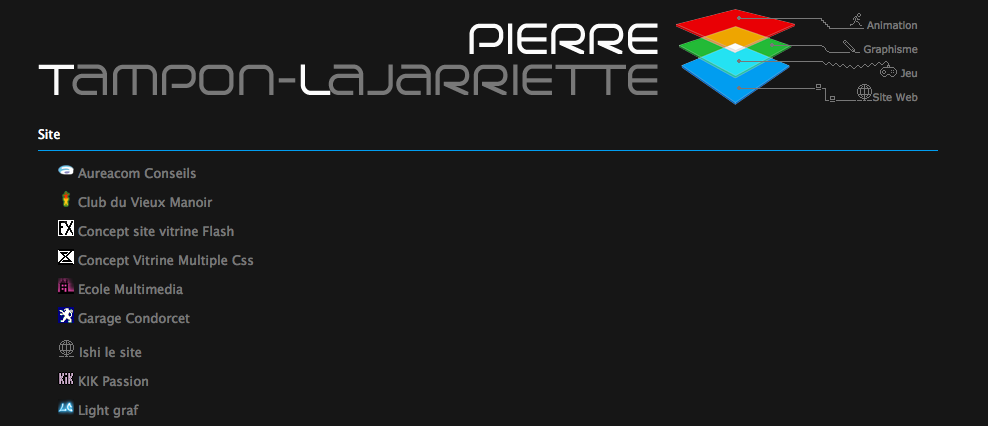
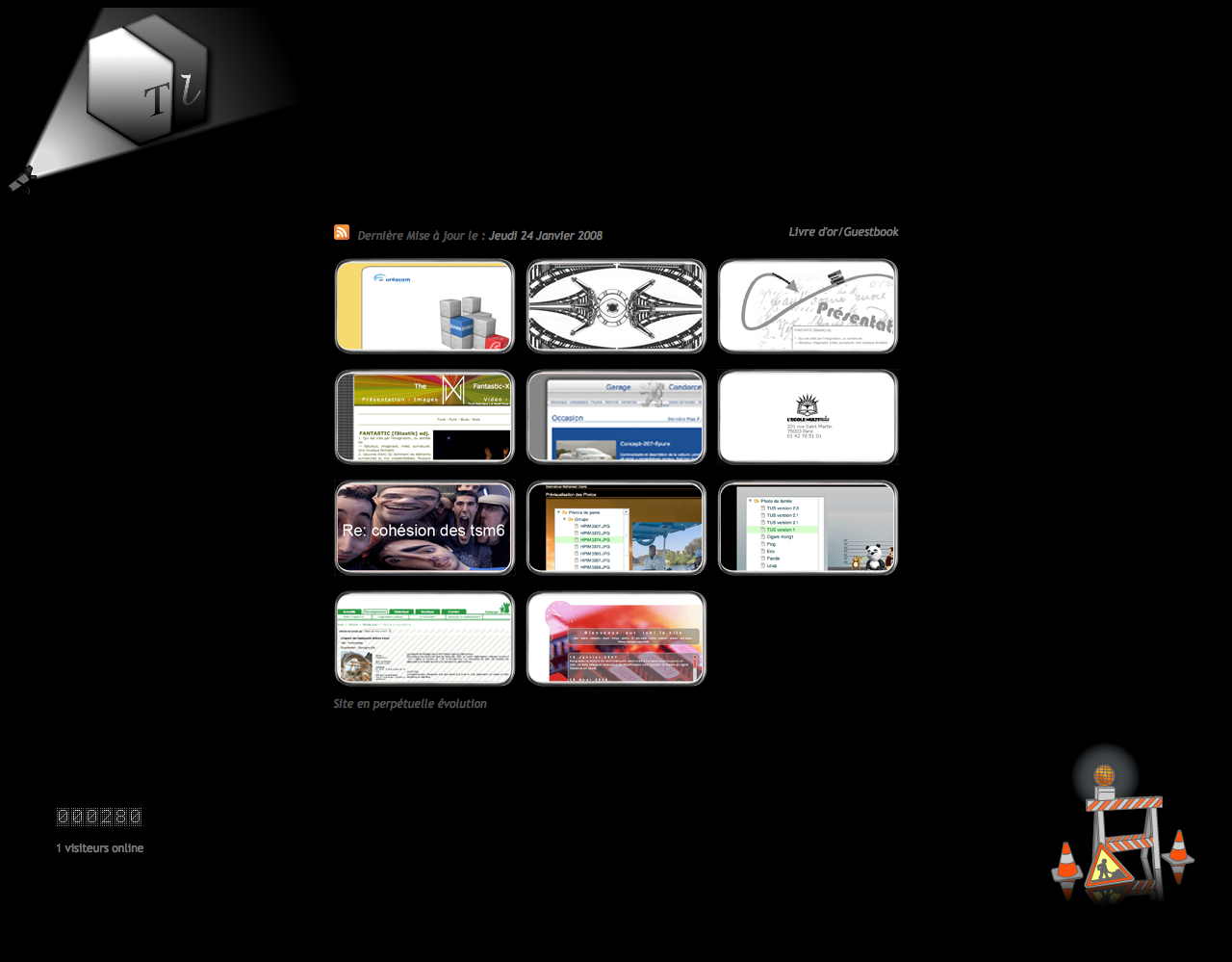
Version 1 — 26 septembre 2007
Fonctionnalité
- Liste de liens sous forme d'image
- Apparition des informations au survol des cadres
- Compteur de visiteur total
- Compteur de visiteur en ligne
- Flux RSS
- Livre d'or
Design
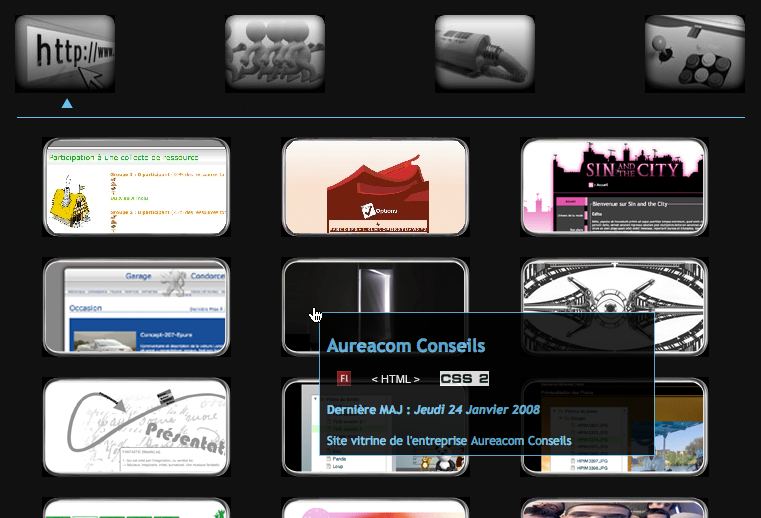
- Les cadres des images sont des iPhone 2G (1re génération)
- Au survol, l'image change pour laisser la place à une autre identique avec une porte si le site était disponible ou avec des rubans de chantier pour les sites en construction, maintenance etc...
- L'illustration de chantier clignote
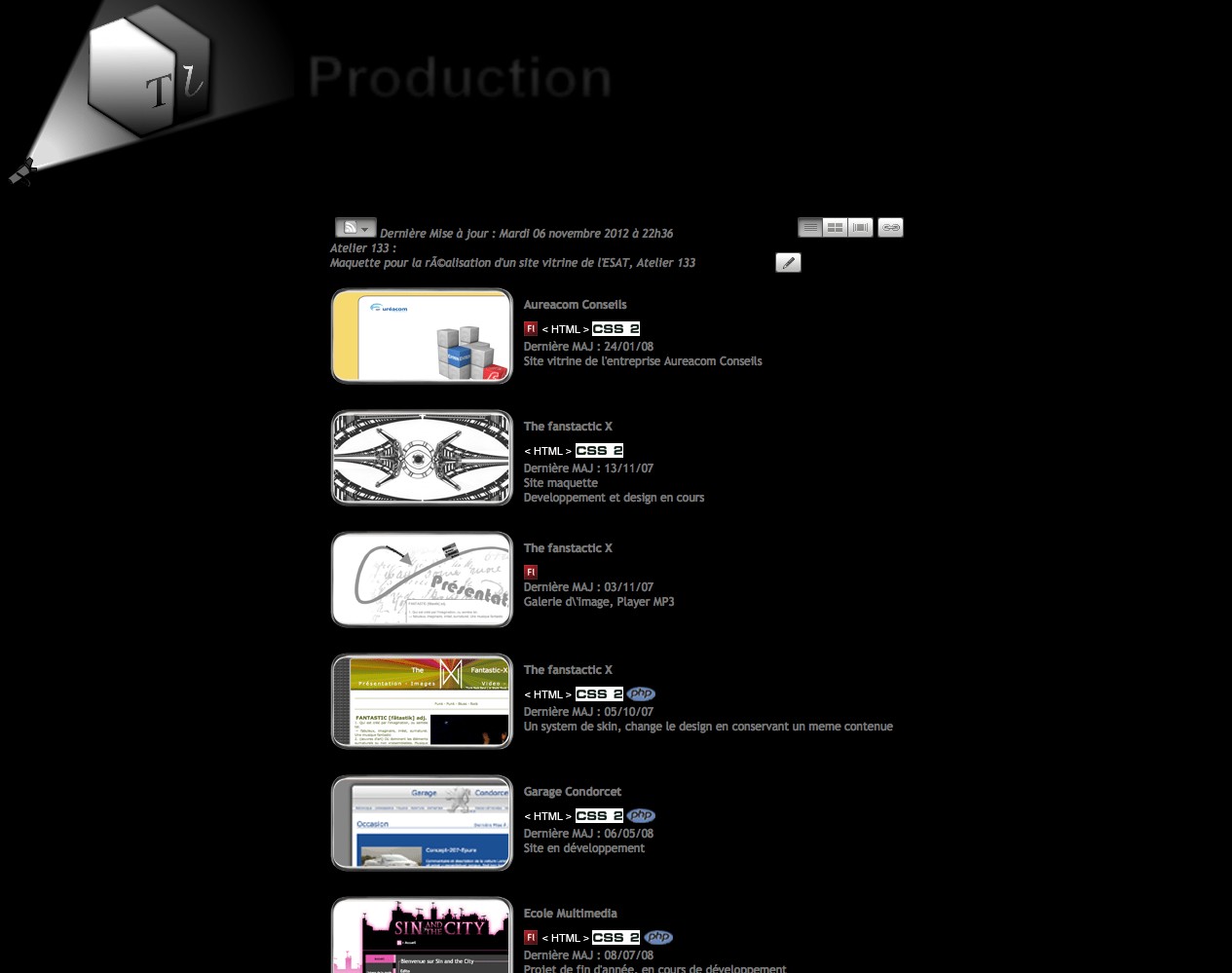
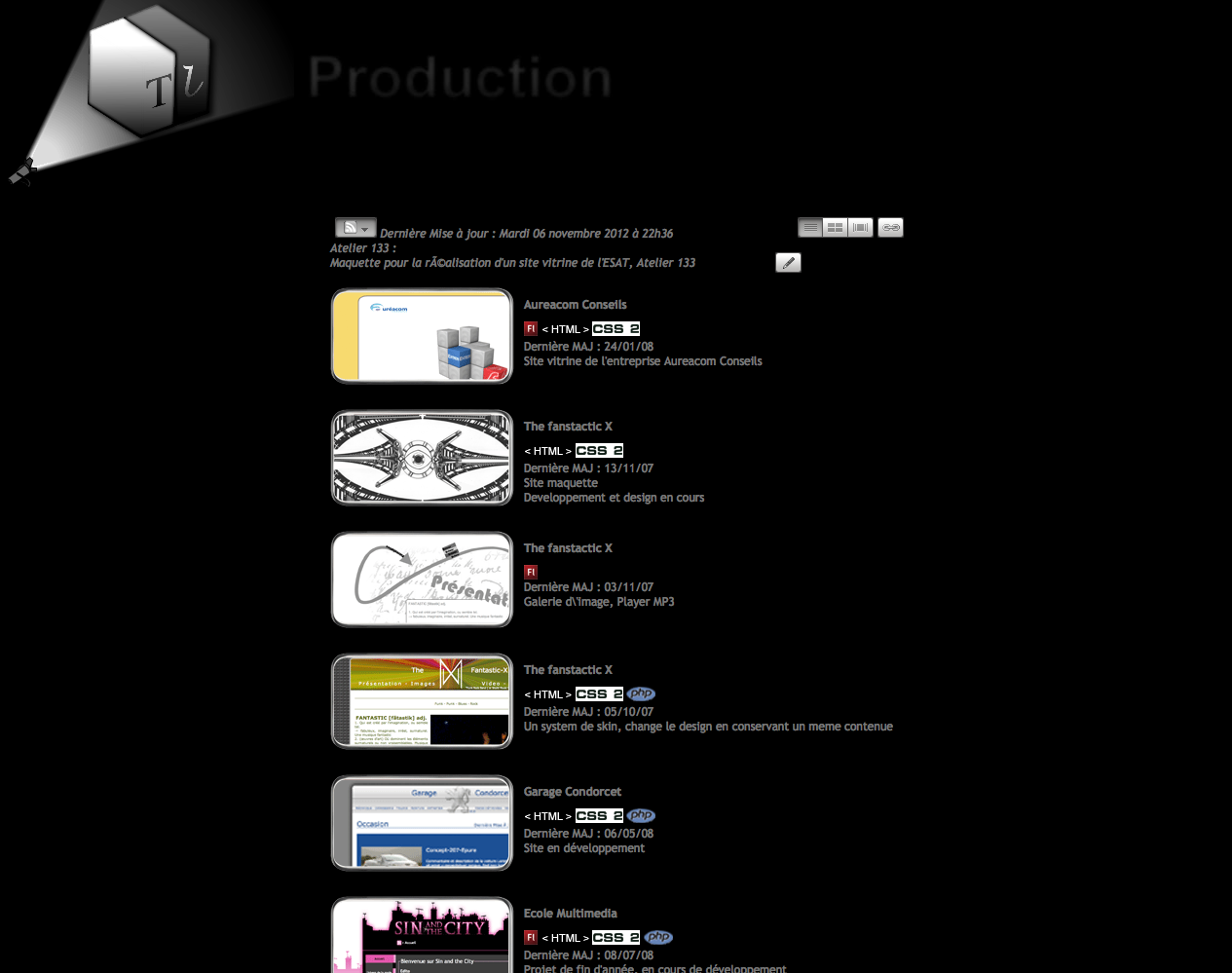
Version 2 — 26 août 2008
Fonctionnalité
- Dernières actualités du flux RSS en début de page
- Langages utiliser pour chaque projet
- 3 Type d'affichage : Liste (voir capture), Mosaïque (comme la version 1) et coverflow
- Page «lien», liste des projets sous forme de lien sans aucune information
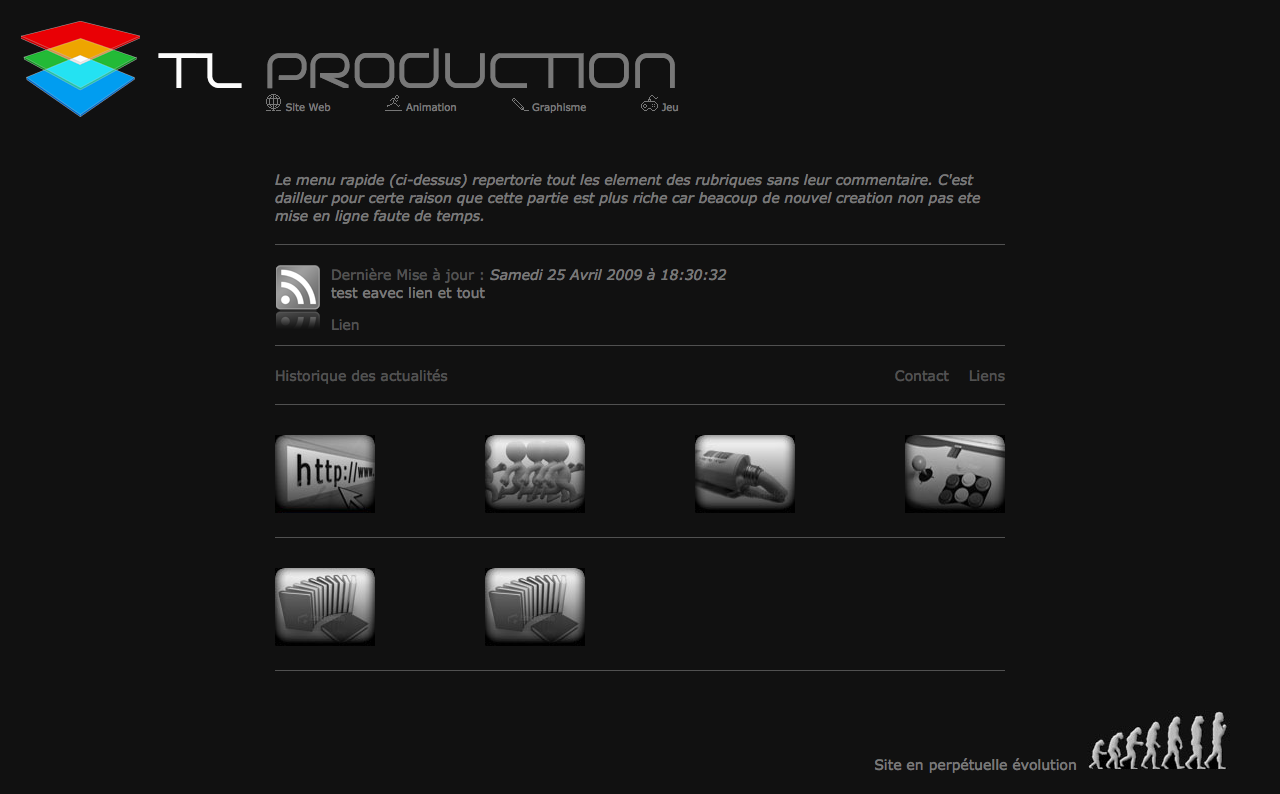
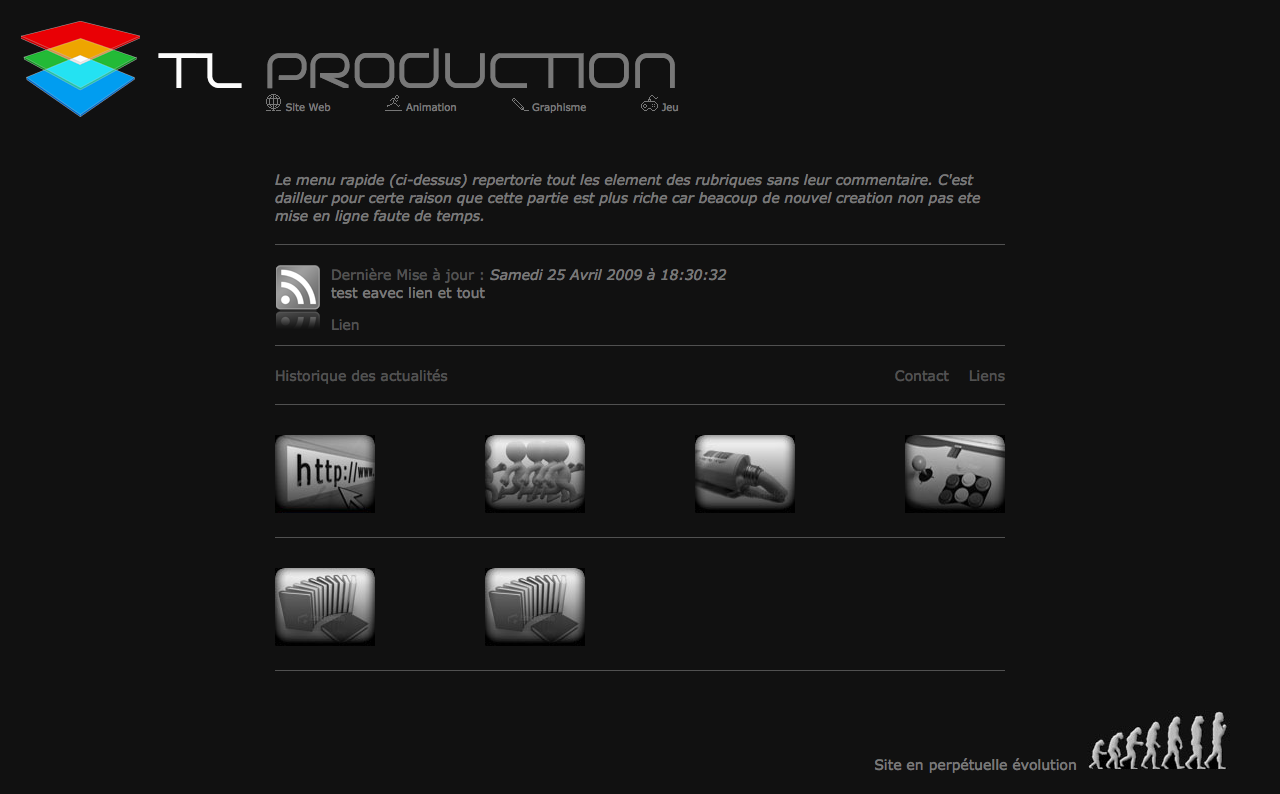
Version 3 — 26 avril 2009
Fonctionnalité
- Développement d'un backend en PHP
- Éditeur de texte : CKEditor
- «Menu rapide : liste des projets sous forme de lien sans aucune information pour les 4 rubriques
- Page contact
- Découpage en catégories («animation», «graphisme», «jeu», «perso» et «collection»)
Design
- Nouveau logo
- Utilisations d'un fond sombre plus nuancé
- Visuel : site en perpétuelle évolution
- Chaque catégorie est associée à une couleur, qui était repris sur l’ensemble de la page
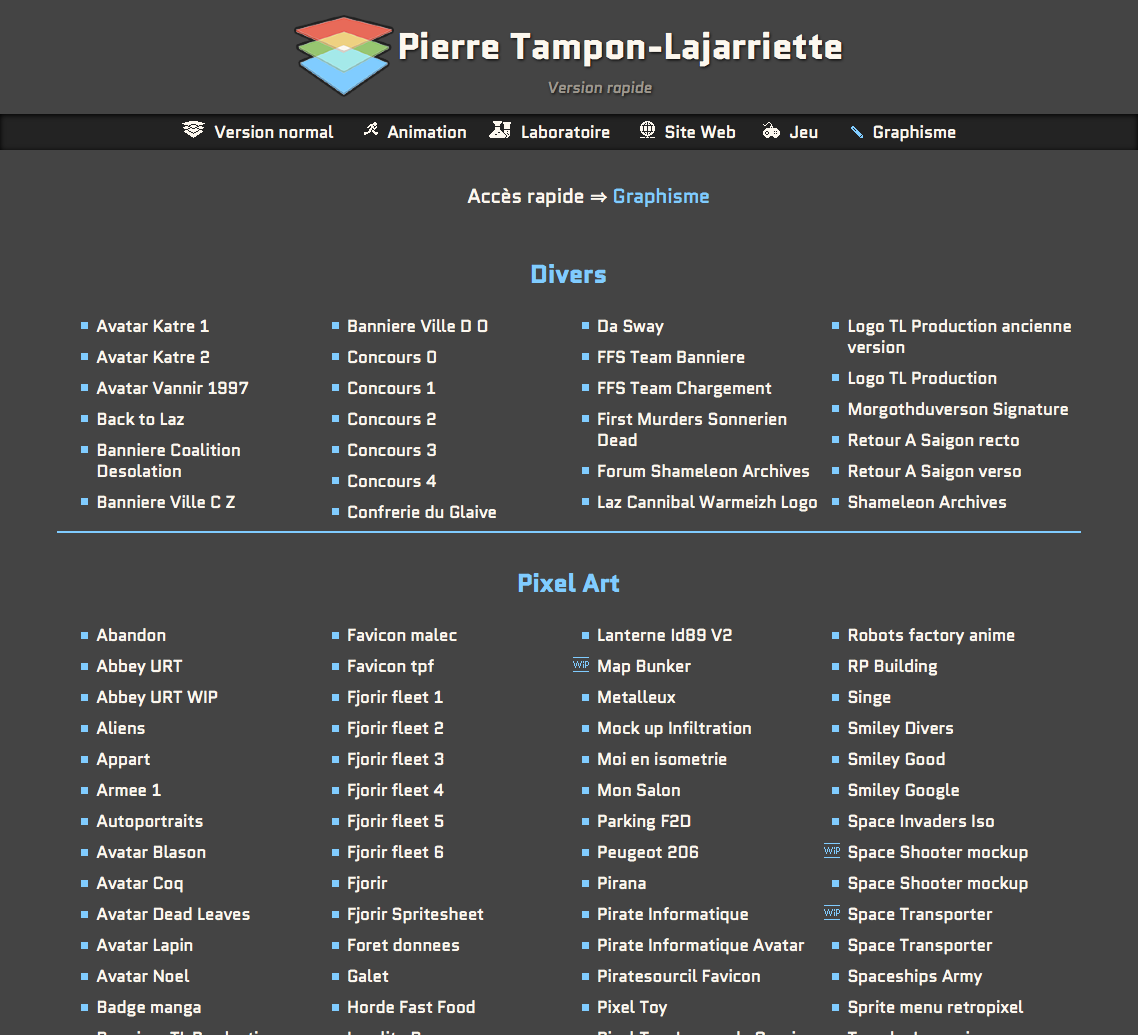
Version 4 — 26 décembre 2010
Fonctionnalité
- Refonte base de données
- Refonte du backend : simplification et automatisation
- Scroll bar vertical personnalisé qui s'adapte à la taille du navigateur de l'utilisateur
- Script qui génère automatiquement la liste de lien des «Menu rapide» en fonction de leur arborescence
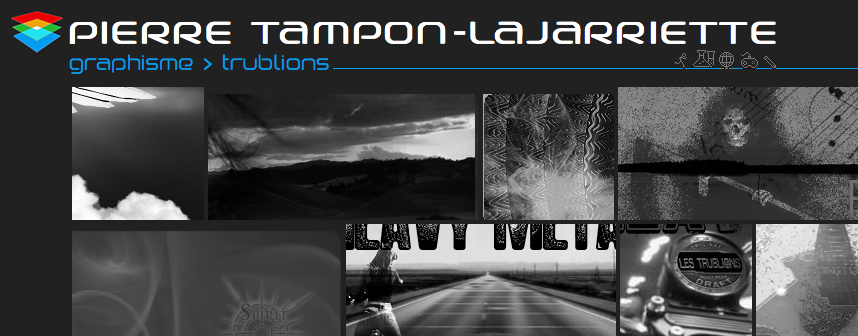
- Le «Menu rapide Graphisme» affiche des images plutôt que les noms des fichiers
- Galerie d'image avec Fancybox
Design
- Association d'une couleur pour chaque catégorie (normal et «Menu rapide»)
- Au survol des «Menu rapide» les petits visuels s'animent
- L'interface change de couleur dominante en fonction de la couleur correspondant à la catégorie
Version 5 — 26 décembre 2012
Fonctionnalité
- Simplification de la structure de la base de données
- Refonte du backoffice : amélioration des performances
- Optimisation SEO
- Site s’adaptant jusqu’au résolution 800*600px
- Les liens visités des «Menu rapide» sont grisés
- Ajout de mon fil Twitter
Design
- les visuels de la page d'accueil sont en nuance de gris, ils s'affichent en couleur au survol
- «Menu rapide» réduit a leur visuel
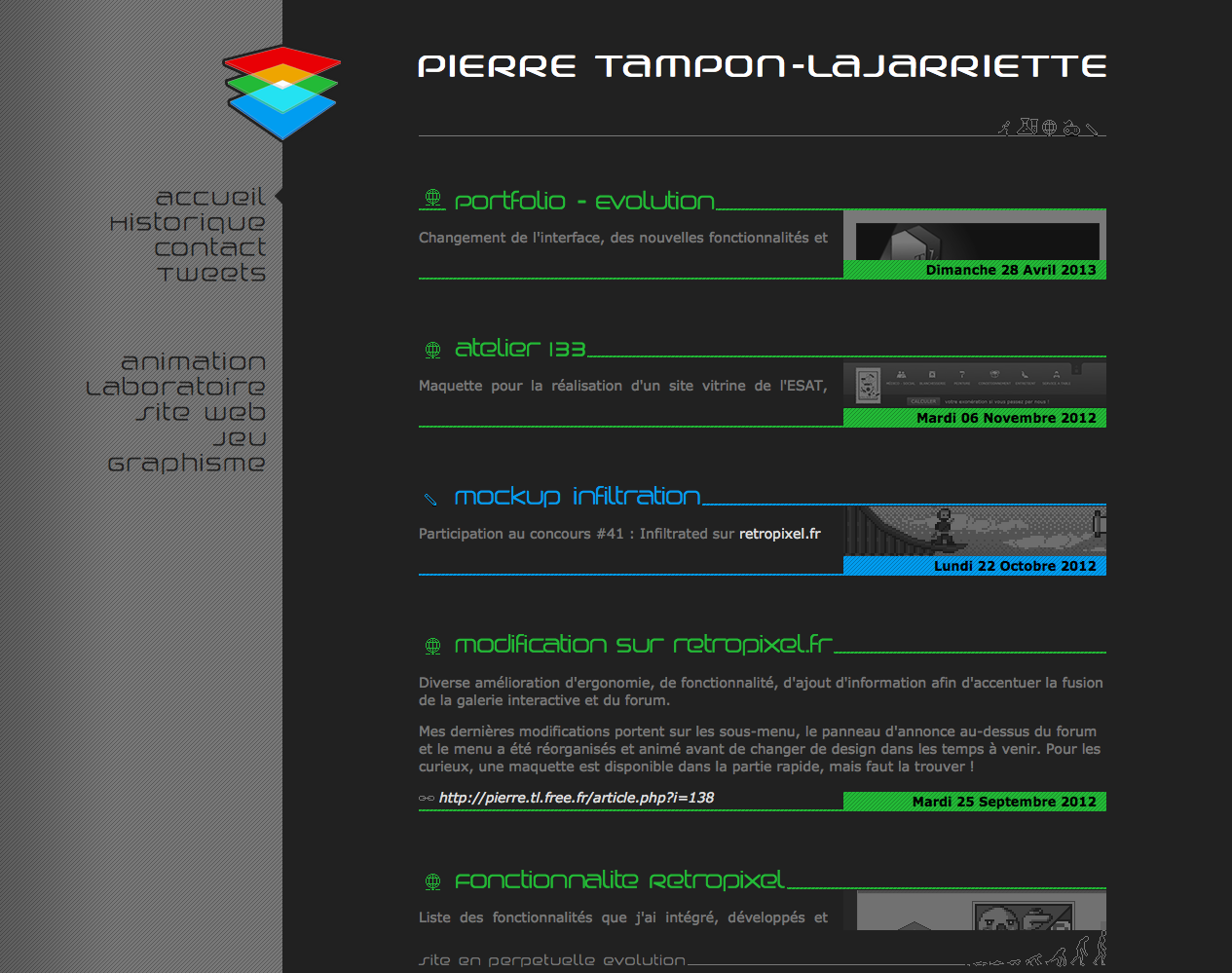
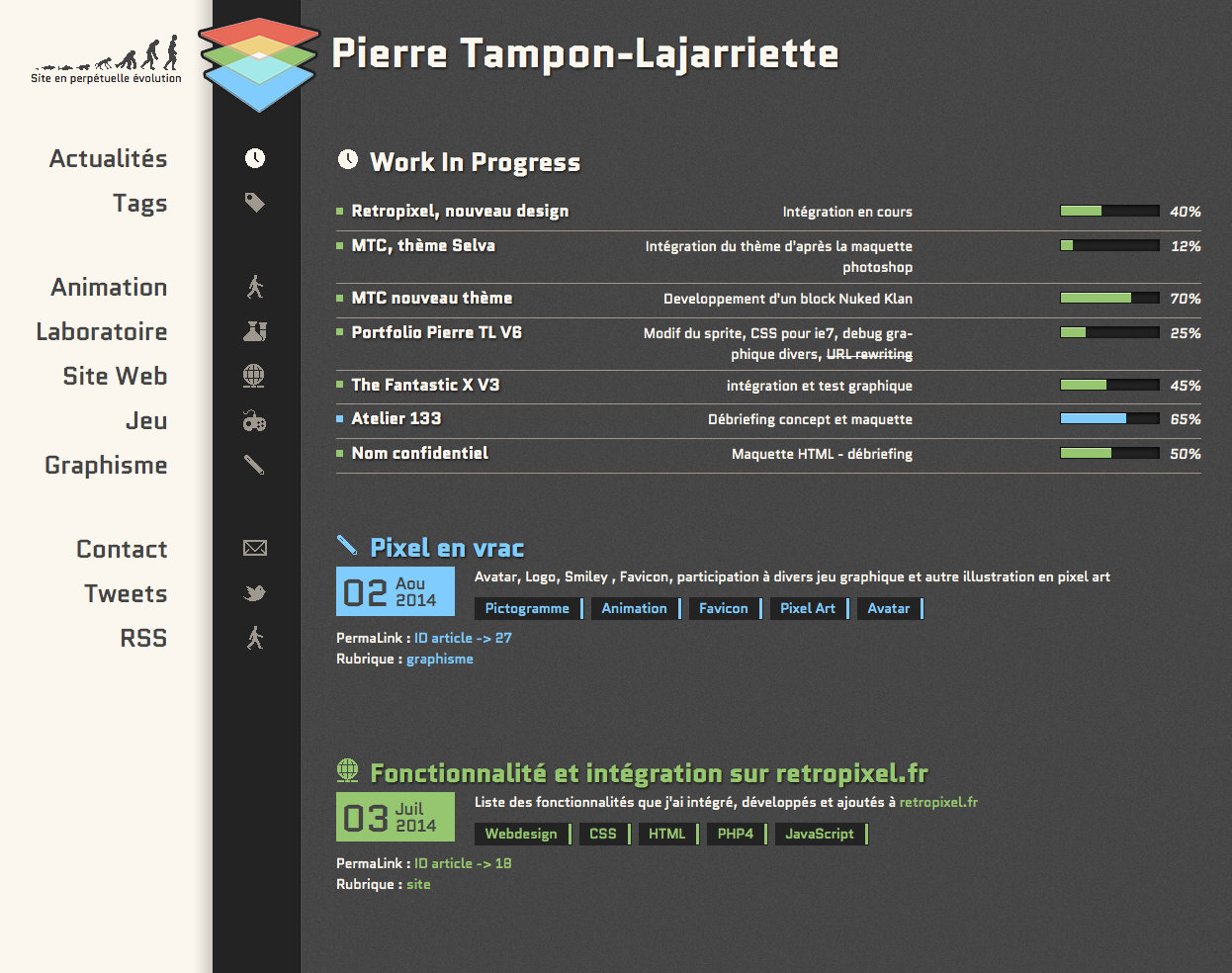
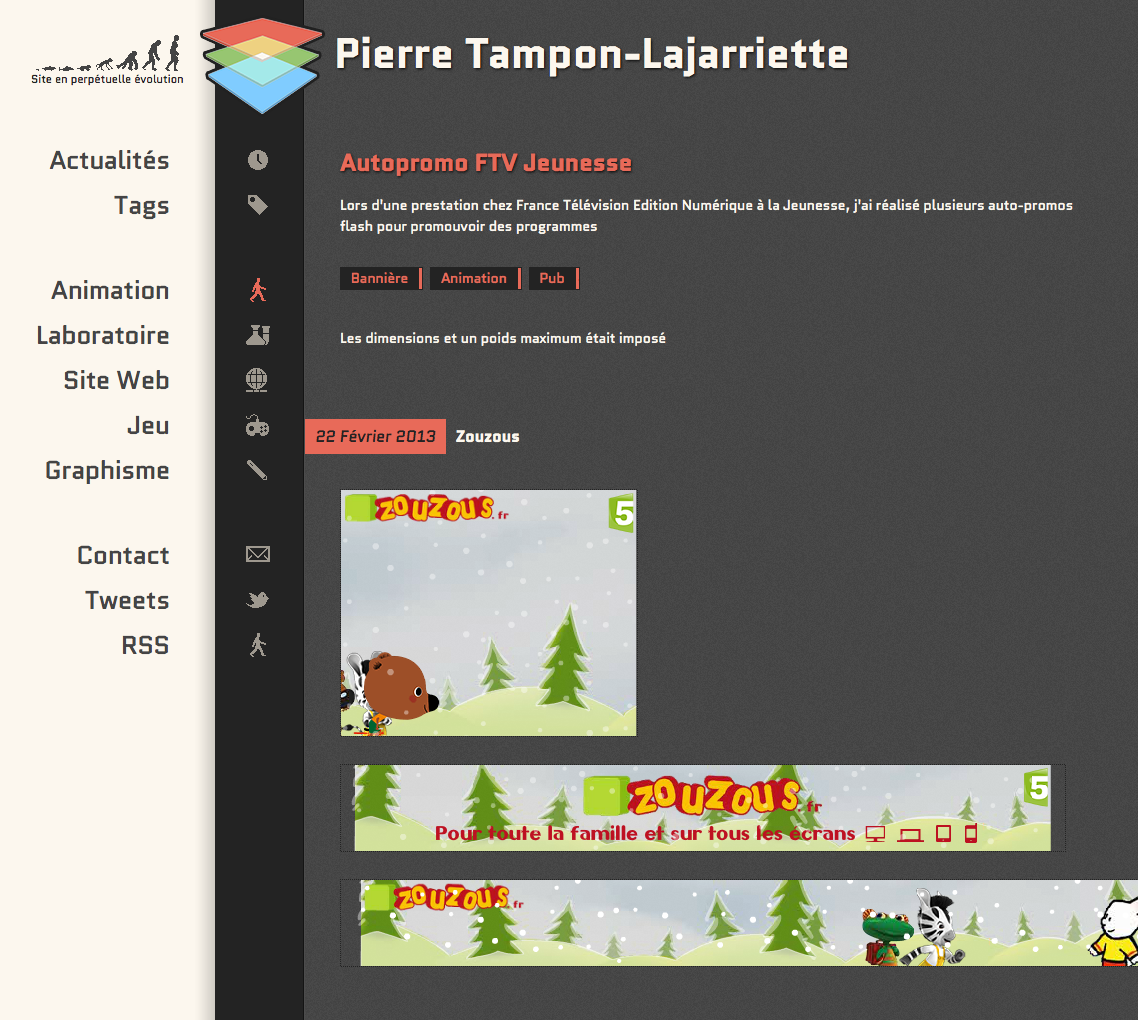
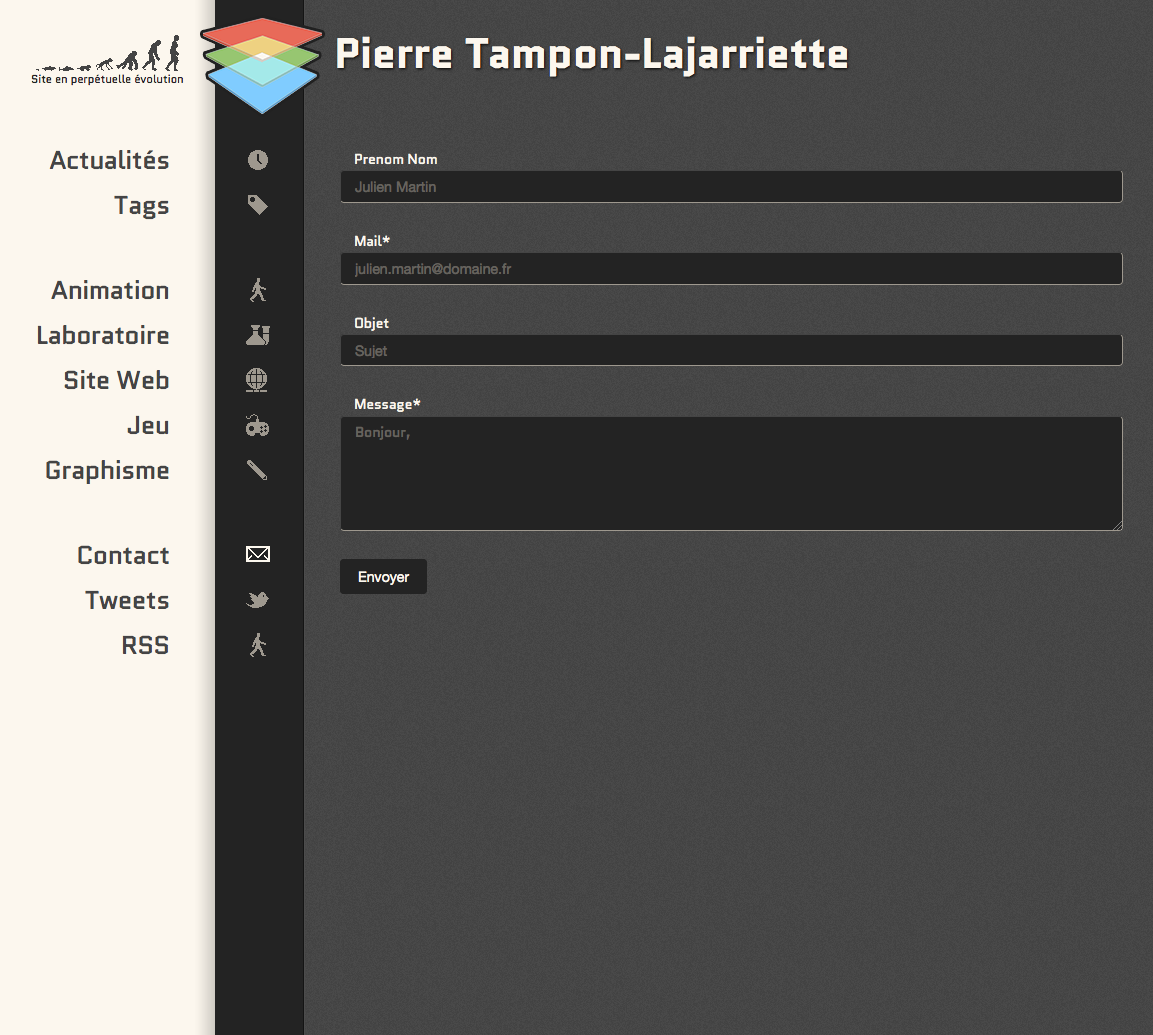
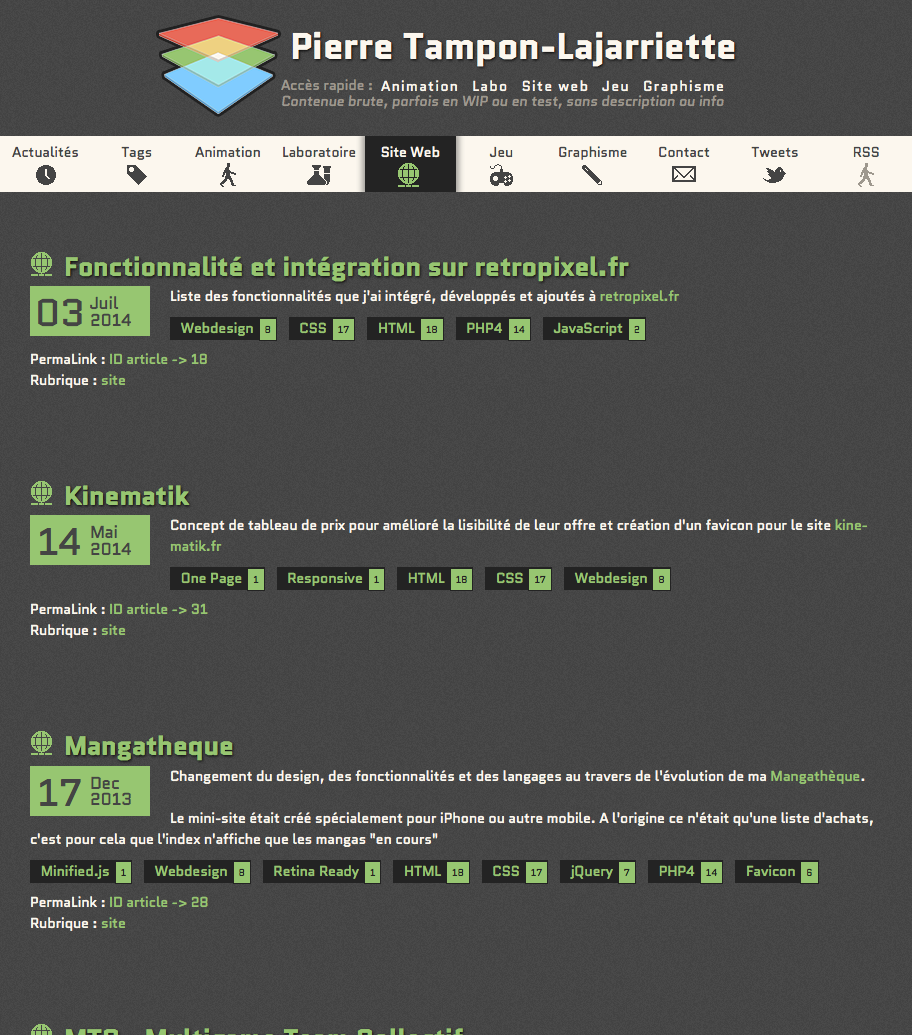
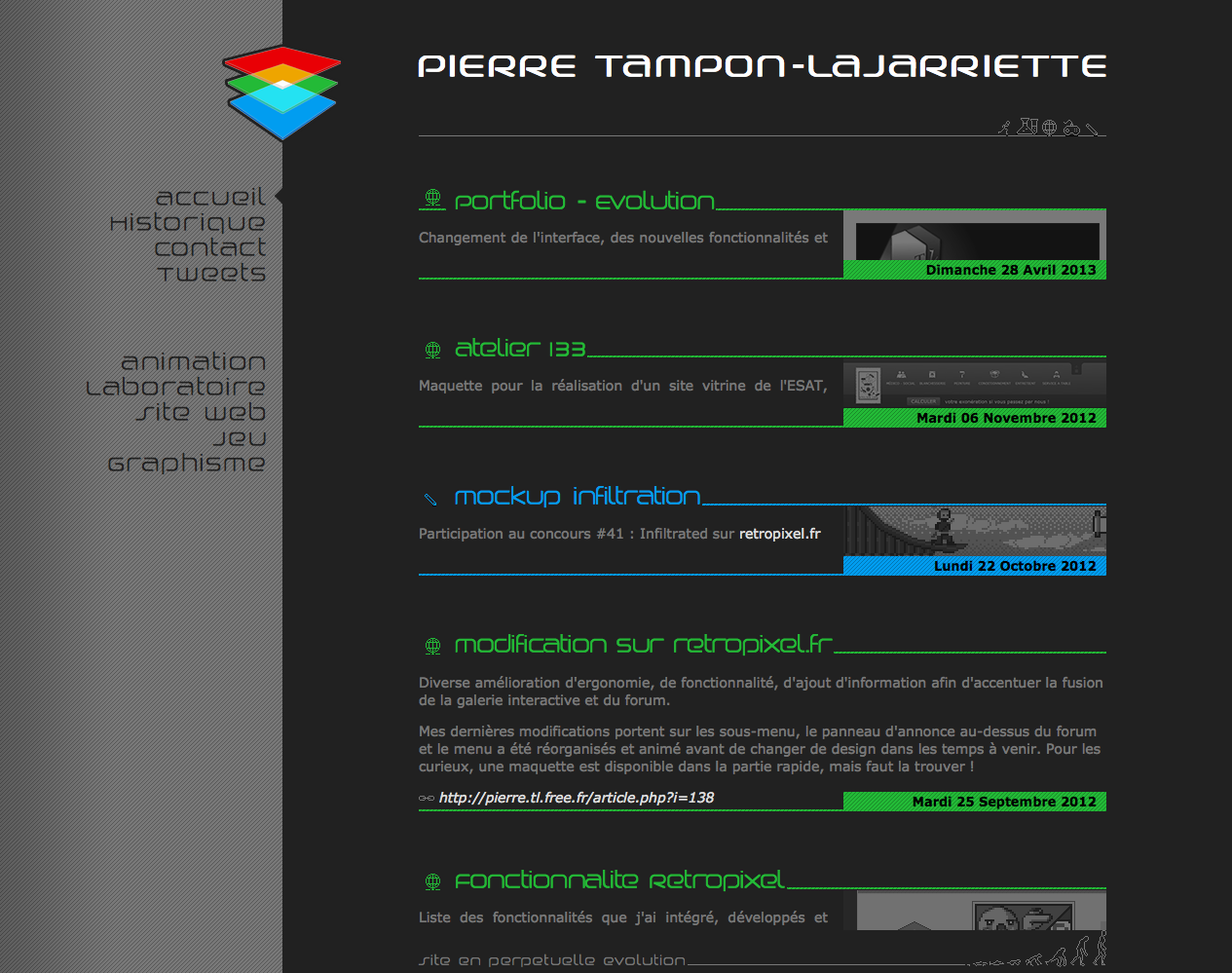
Version 6 — 28 avril 2013
Fonctionnalité
- Passage sous un hébergeur mutualisé
- Achat des nom de domaine pierre.tl
- Site responsive
- Support du site jusqu'à Internet explorer 7
- Ajout des projet en WIP (en cours) + pourcentage d'avancement
- Ajout de Tags
- Refonte backoffice
- Système de gestion de fichier : elFinder
- Éditeur de texte : markitUp
- URL rewriting
Design
- Adoucissement des couleurs
- Refonte de ergonomie du backend
- «Menu rapide» caché, s'affiche au survol de l’accroche « Site en perpétuelle évolution »
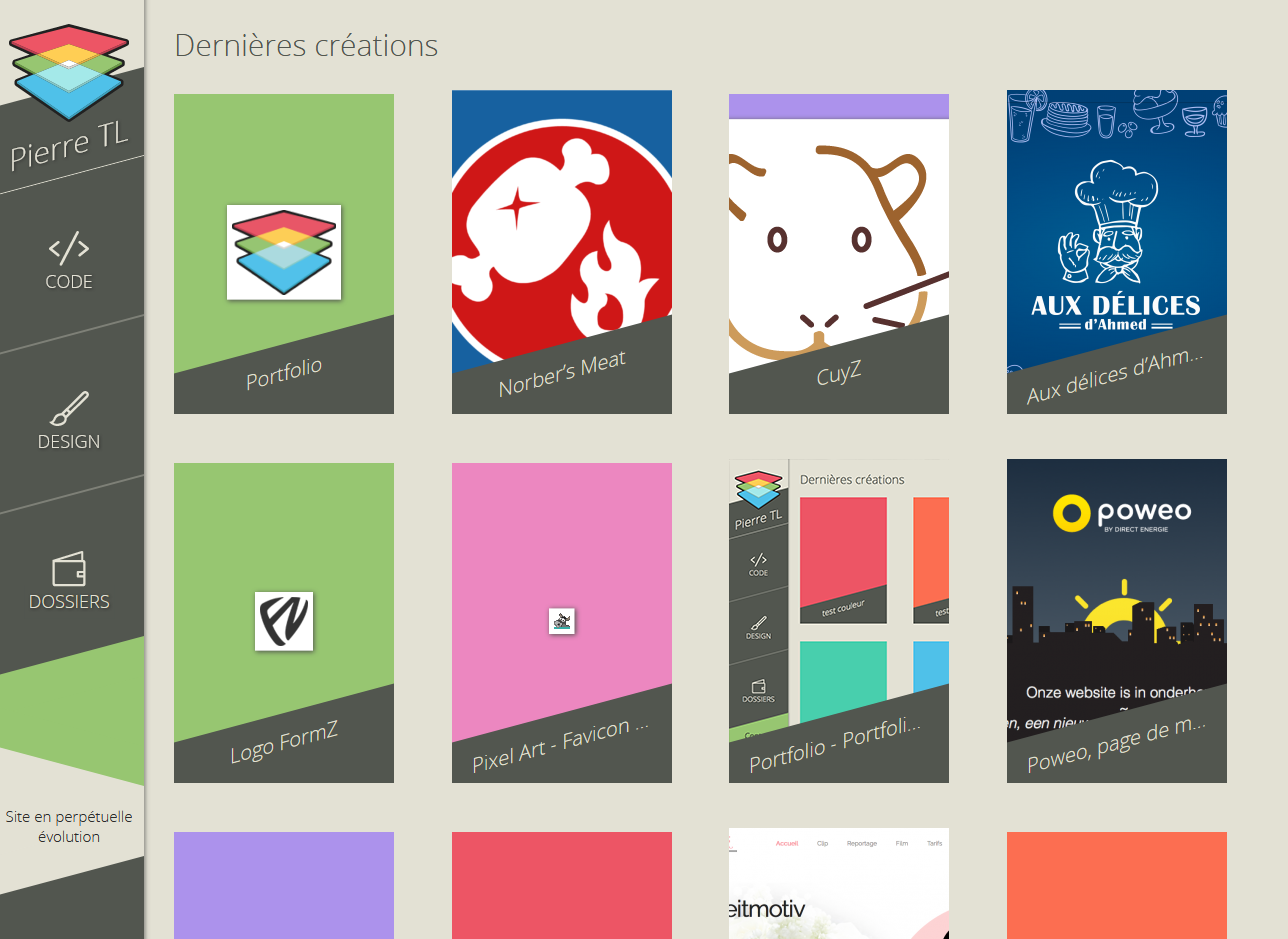
Version 7 — 2 août 2015
Fonctionnalité
- Backoffice : Wordpress
- Création d'un thème personnalisé
- Galerie d’images avec affichage d’une légende si elle existe lors du zoom
-
Javascript natif :
- Accordéon
- Galerie d’image
- Site responsive
Design
- Thème clair
- Création d’une palette de couleur harmonieuse
- «Menu rapide» caché, s'affiche au survol de l’accroche « Site en perpétuelle évolution »
-
Répartition des projets sous trois thèmes interconnectés
- Code : intégration et développement
- Design : montage, retouche, graphisme
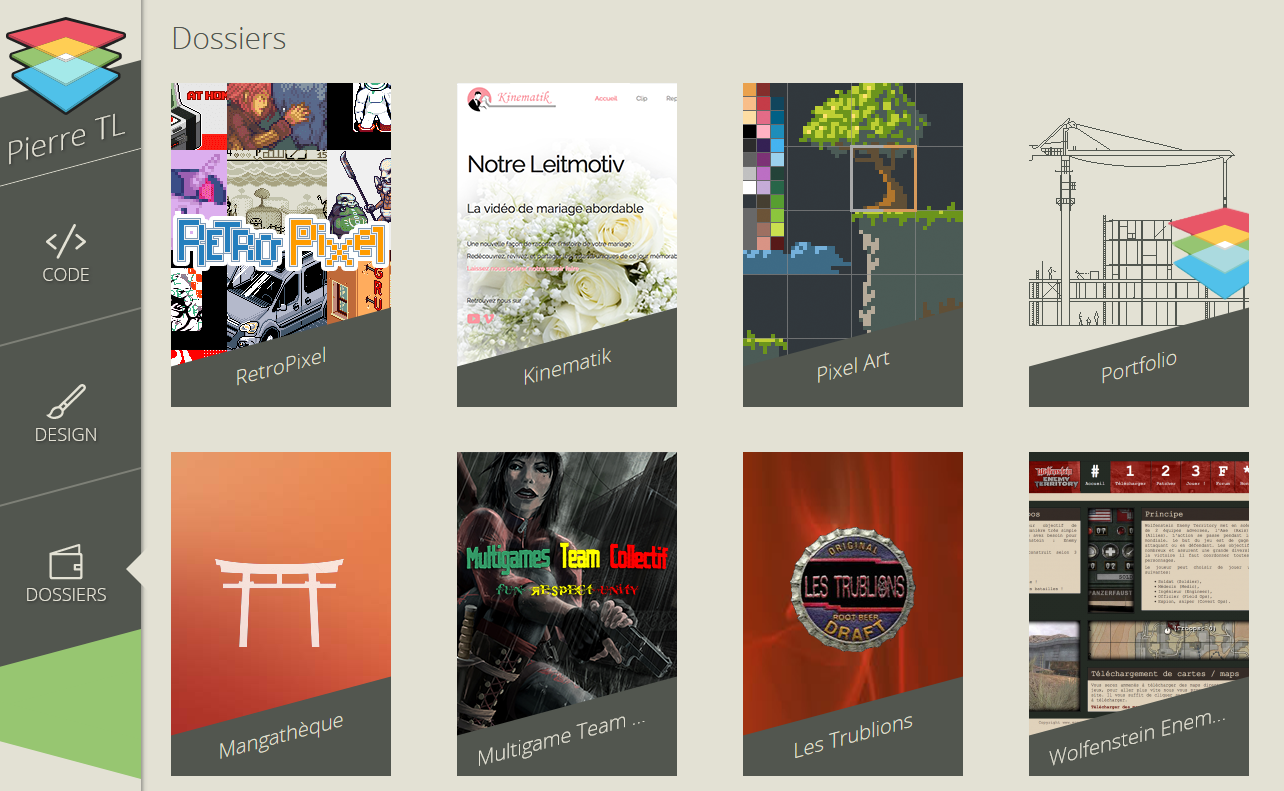
- Dossier : Grand projet qui peuvent regrouper plusieurs projets ou les deux thèmes précédents
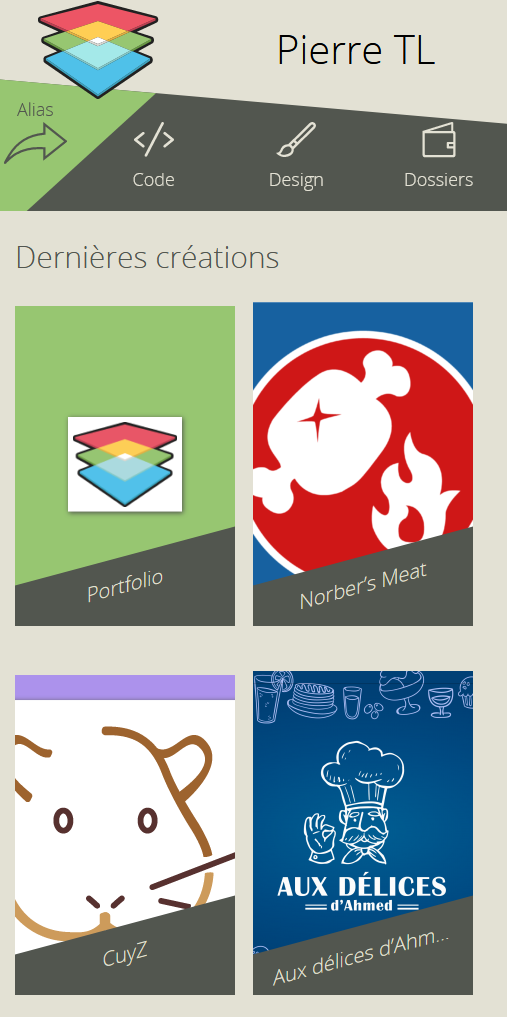
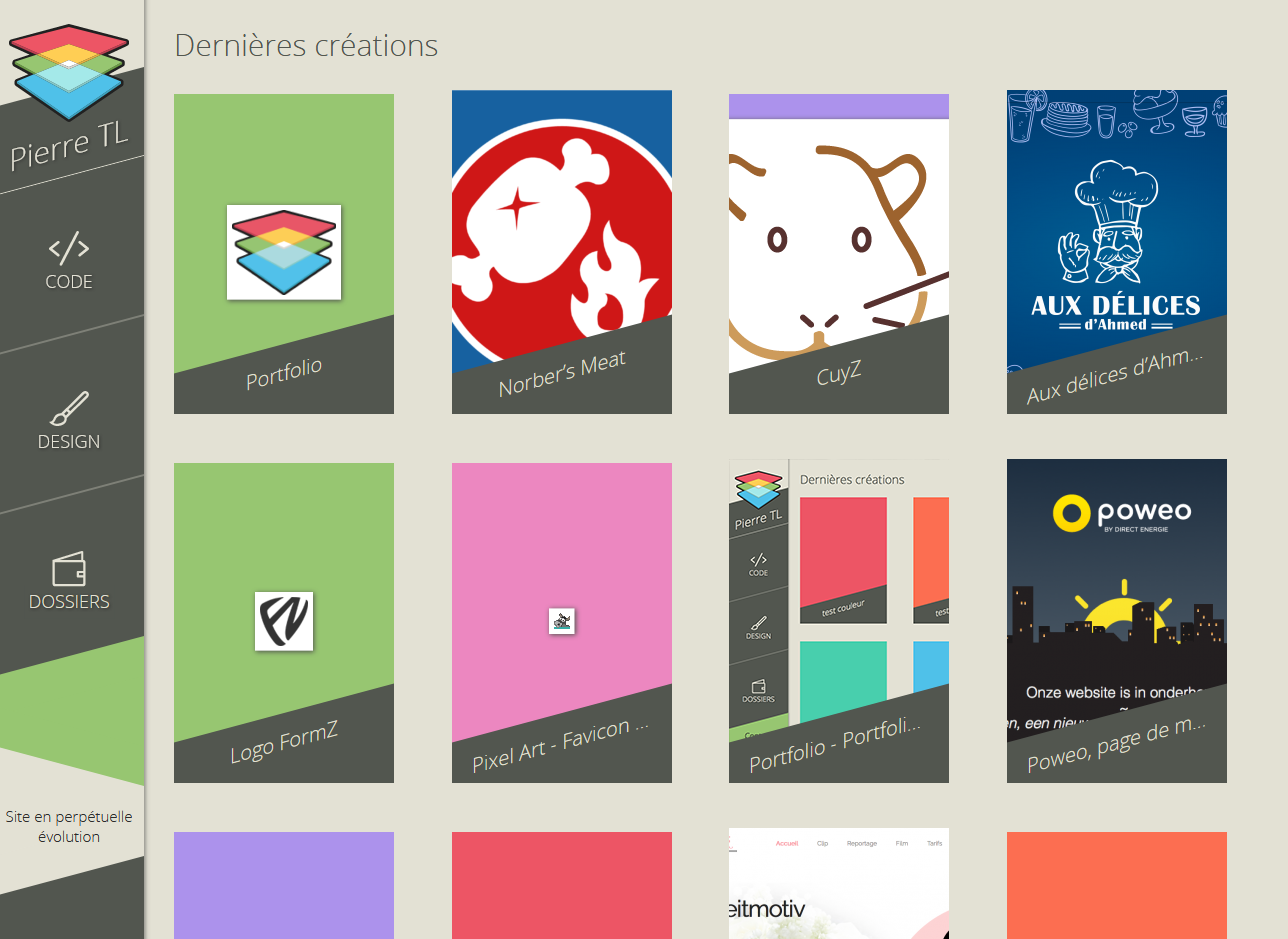
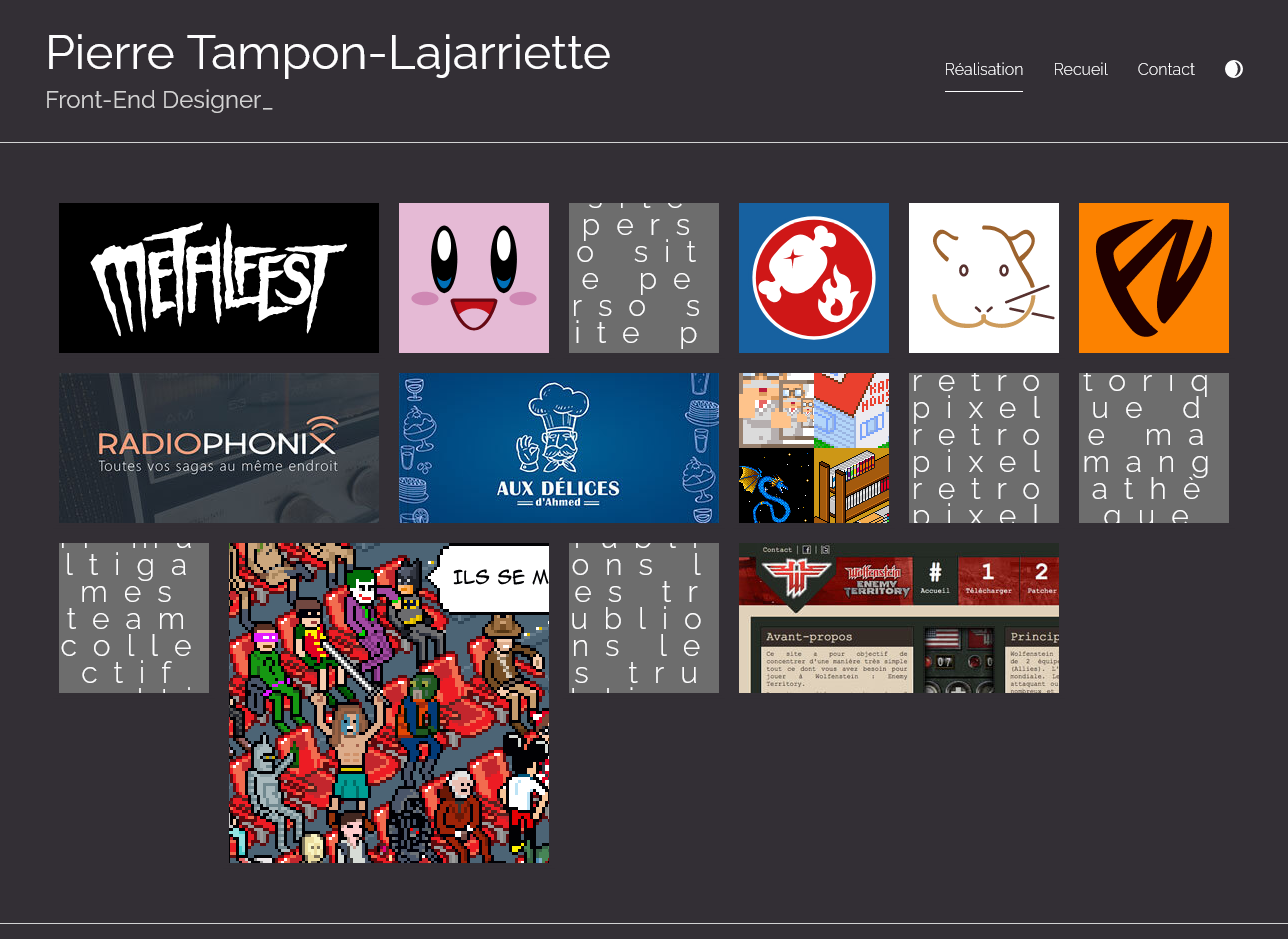
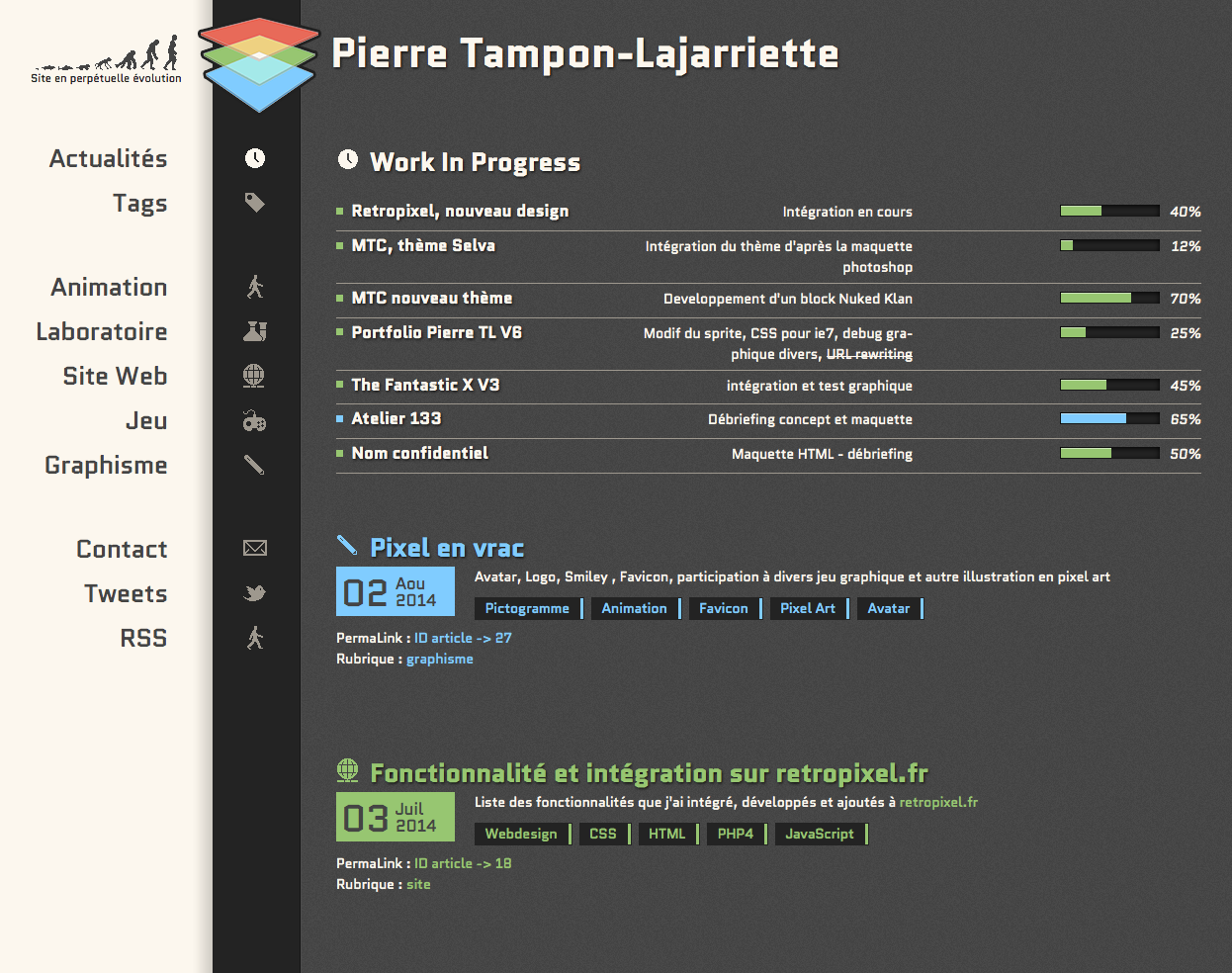
Version 8 — 7 mai 2020
Fonctionnalité
- Backoffice : Wordpress
- Création d'un thème personnalisé
- Un seul plugin utilisé : ACF, pour personnalisé le backend
- Ajout de fonctionnalité au backend avec le plugin ACF
- Grille Mansory en Full CSS
- Suppression des accès rapide
- Script JavaScript natif de contrôle de saisi pour le formulaire de contact
- Galerie d’image en full HTML/CSS style lightbox
Design
- Logo svg responsive
- Thème sombre pour mettre en valeur le contenu
- Palette de couleur harmonieuse et accessiblle
- Mosaïque style grid Mansory
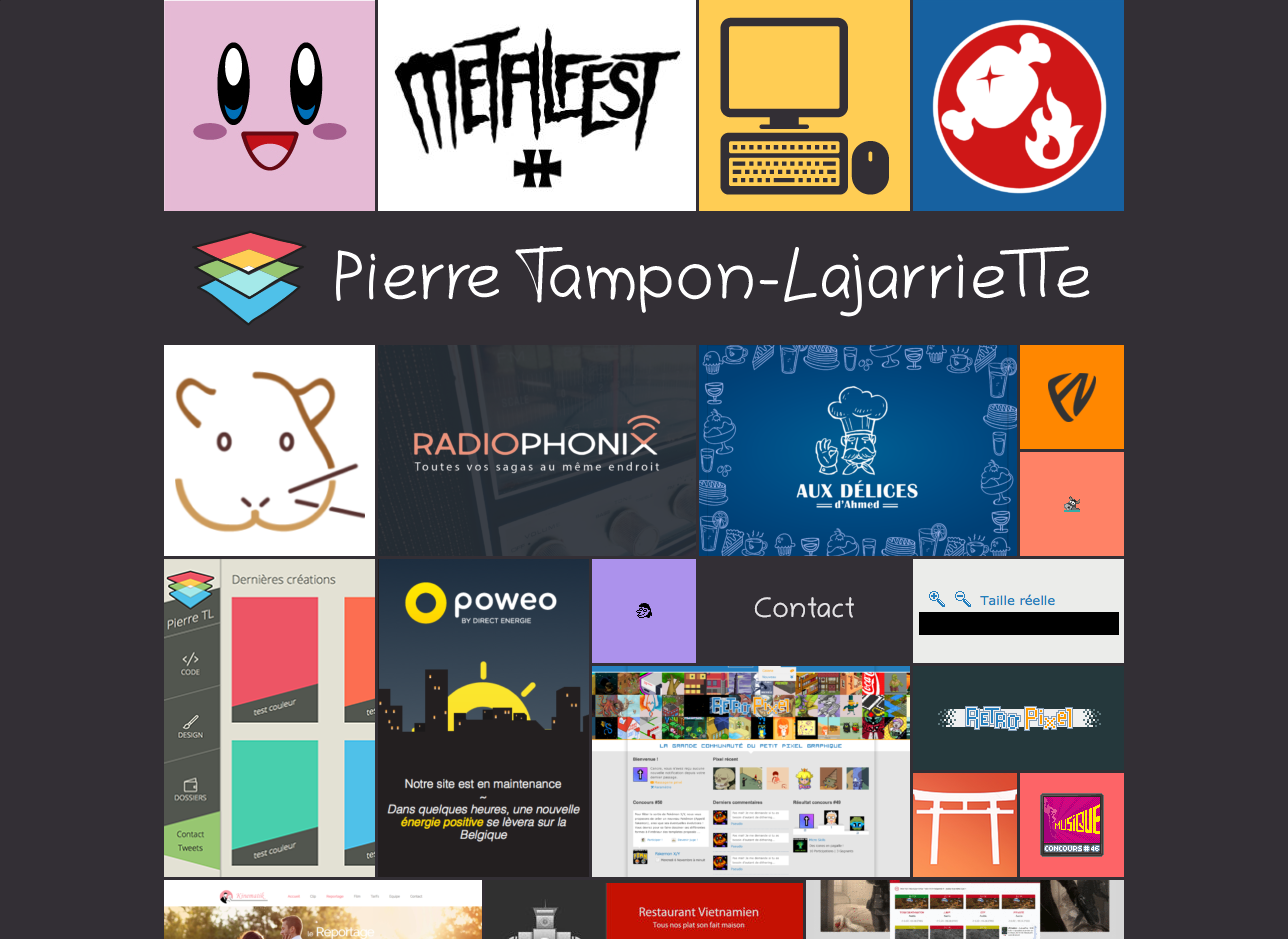
Version 9 — 21 juin 2021
Fonctionnalité
- Site statique avec Eleventy
- Styleguide qui suit le code
- Déploiement automatique avec Netlify
- Formulaire de contact HTML avec Netlify et notification avec Zapier
- Code open source du GitHub
- Rédaction d'un journal de bord pour sa réalisation
- Mosaïque avec image responsive
- Image lazy loading
- Pas de backoffice : Gitpod fait l'affaire !
- Coloration syntaxique des exemple de script avec Prims
Design
- Design minimaliste
- Logo v8 en ASCII
- Re-design de mon avatar en guise de logo